Cine Stream : Cinema Ticket Booking
The ultimate movie-going experience, at your fingertips.
Market research
Competitive analysis
User surveys
Personas
Wireframes
High-fidelity UI
Prototype
Accessibility evaluation
Mini usability study
Where
Dubai, UAE
What
Mobile App (iOS, Android)
Why
Portfolio Project
Role
Designer , Researcher
Category
E-commerce, Entertainment
When
Feb 2020 - May 2020
Why I made this project
As a movie lover, I always see cinema as the perfect escape. The purpose of this app is to provide a convenient and seamless platform for movie-goers to purchase tickets and reserve their seats at their preferred cinema, saving time and enhancing the overall movie-watching experience.
Market Research
The claim
Cinema industry has been growing for the the last 10 years, the global cinema industry is projected to grow at a compound annual growth rate of 5.5% and reach a market size of approximately $53 billion by 2026.
The problem
Cinema-goers often struggle with the hassle and inconvenience of long lines and limited showtimes at traditional theaters, causing them to miss out on the magic of the big screen.

Competitive analysis
I conducted an in-depth analysis of the top three leading applications in the industry to evaluate the user experience for ordering and identify common patterns in negative reviews from app store users.



The good
All the applications showcase movies that are currently available for booking at a specific cinemas.
The bad
Long wait times, slow booking processes and poor seat selection options for VOX and NOVO Cinemas app, while Cinemax have difficult navigation and ticket management processes.

Super slow and hangs so much and so many unnecessary questions you must agree.
Cameron

Application freezes very often although I have the latest phone and the fast Internet connection.
Marvin

Always issues with this app. Three attempt to book tickets online over 3 hrs all failed with different errors.
Sara
User Survey
I conducted a quick survey among people who are cinema-goers on Twitter
What's the most important factor you take into account while purchasing cinema tickets?
(27 Participants)
Price
30%
Convenience
38%
Showtimes
22%
Other (please comment)
10%
Notable comments

I consider convenient time slots when purchasing cinema tickets to fit my schedule.
Jacob Jones

I value ease and convenience in the ticket purchasing process for a smooth and stress-free experience.
Kristin Watson

Seat selection also matters to me, I prefer certain cinema area or need extra space.
Darlene

Initial research shows
Customers need a convenient, simple, and reliable cinema booking app. They want an app that easily finds and books movie tickets with quick and seamless experiences, and features seat selection and showtime flexibility for added satisfaction.
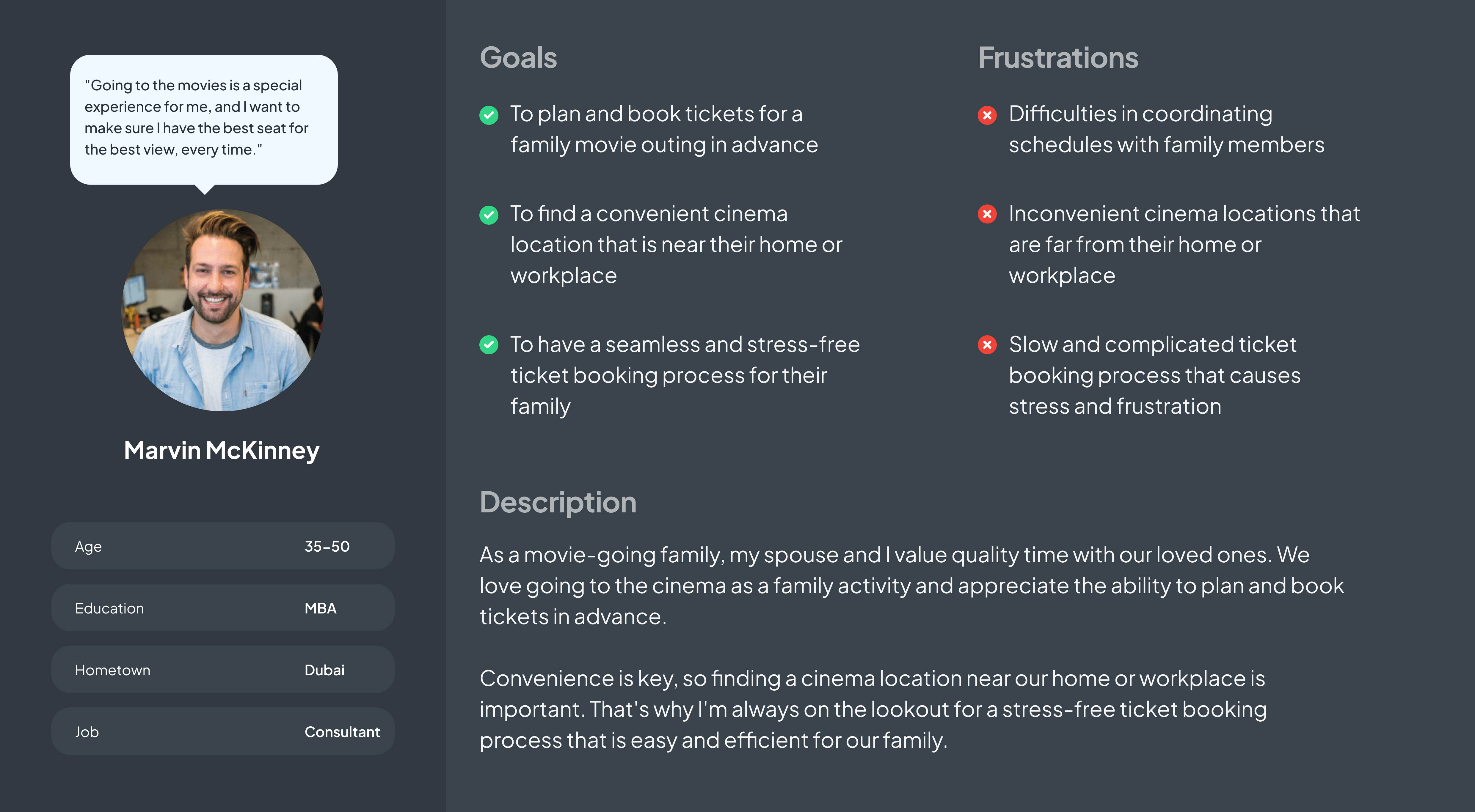
Personas
I have created two user personas based on distinct user groups to help us better understand their needs, goals, frustrations, and behaviors.


Once I went through all my research data, it was time to sketch out the first flows and the initial low-fidelity wireframes
Flow Diagram
To outline all the necessary functionality. I created a simple flow diagram of the main tasks the user can do. One of the flows is shown below. Fail state flows were also created, but are not shown due to space constraints.
Main Client Flow

Low-fidelity wireframes
Once the flow diagram was established. I started creating low fidelity wireframes of the main flows.

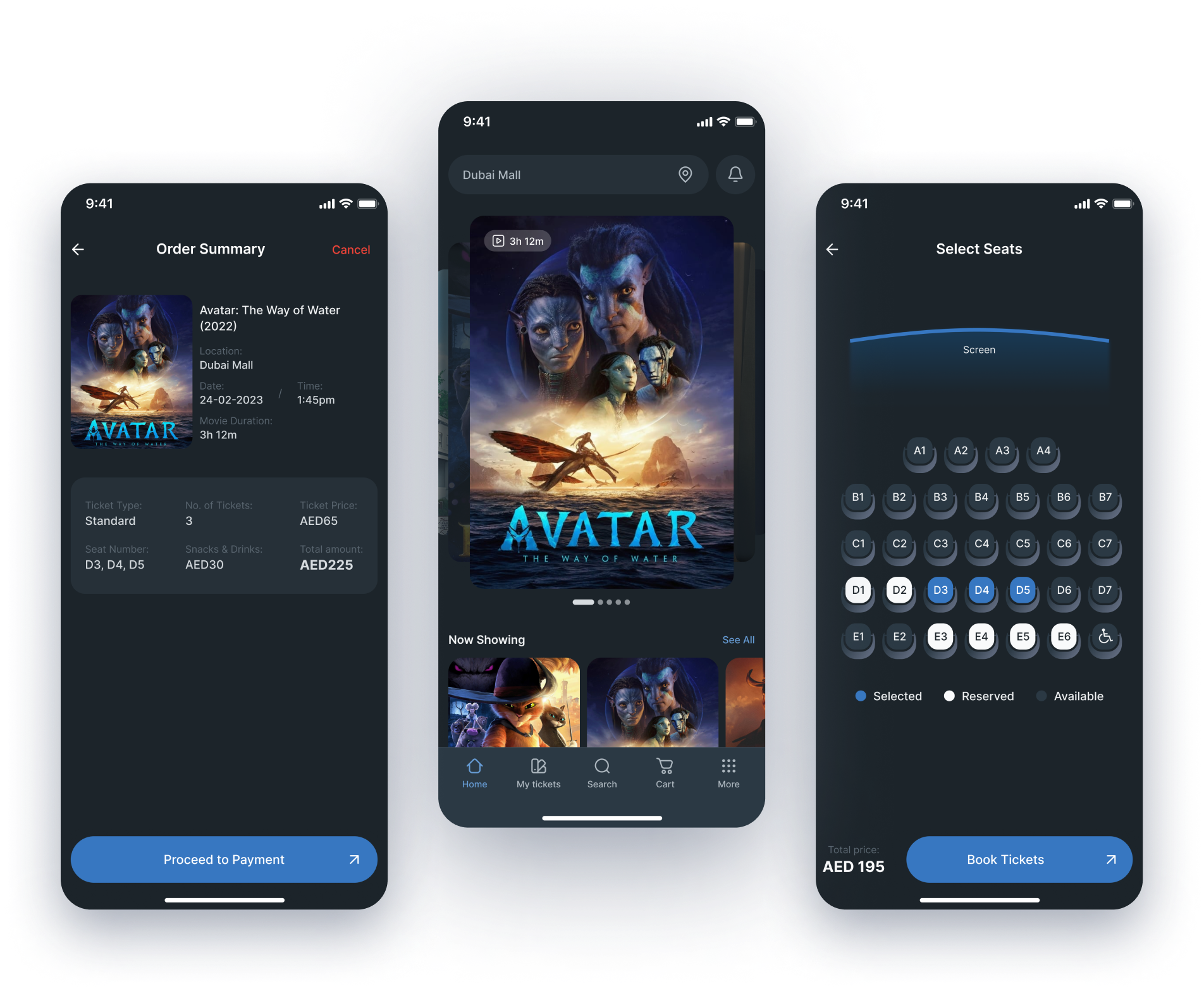
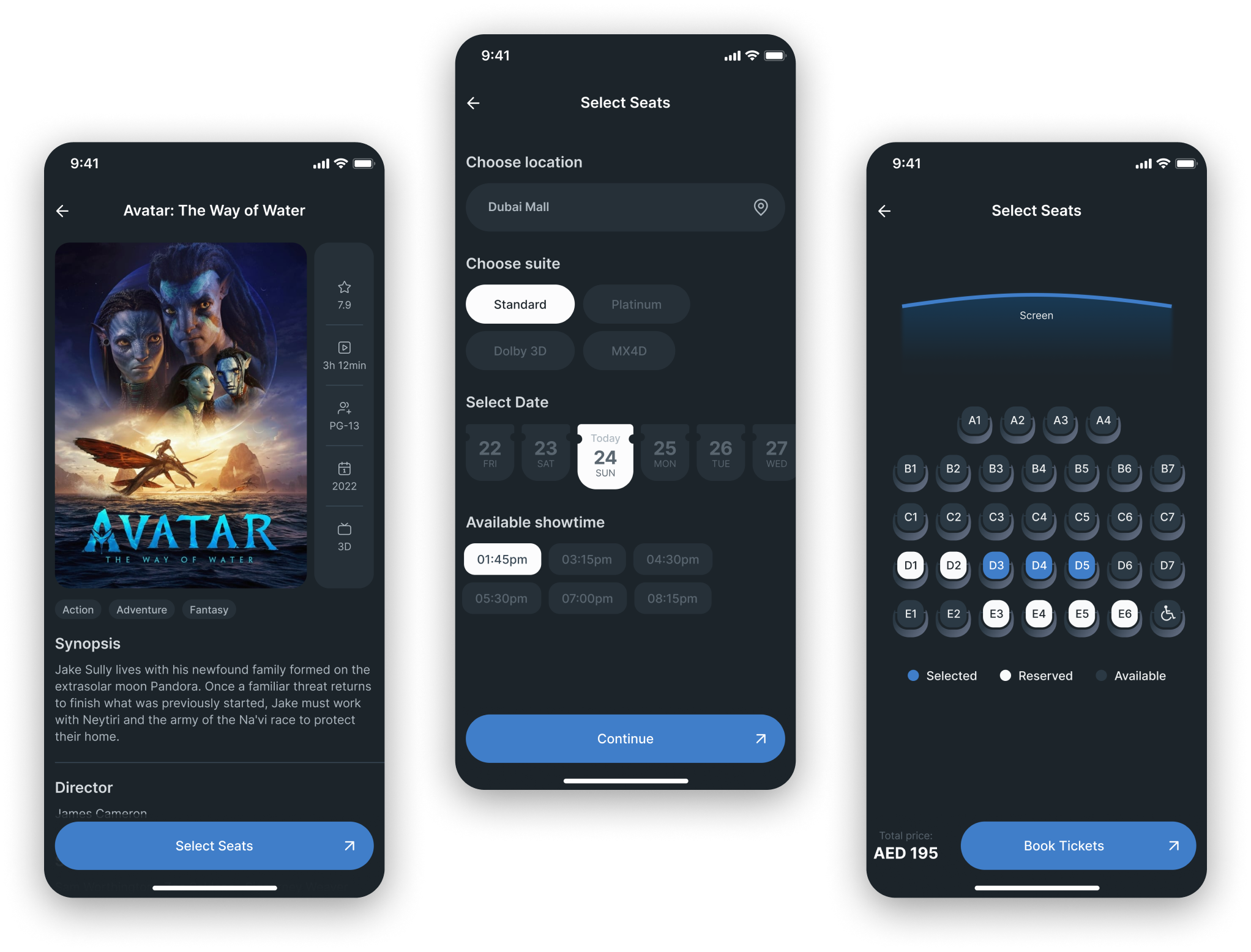
High-fidelity UI design
Once the initial flow was complete. I started by creating a couple of the main screens of the app. I started by defining fonts and colors.
Font
Accent, Primary, Secondary, Background

Font
Manrope

Cinematic look and feel
The style was achieved by mimicking the original seats and ticket.

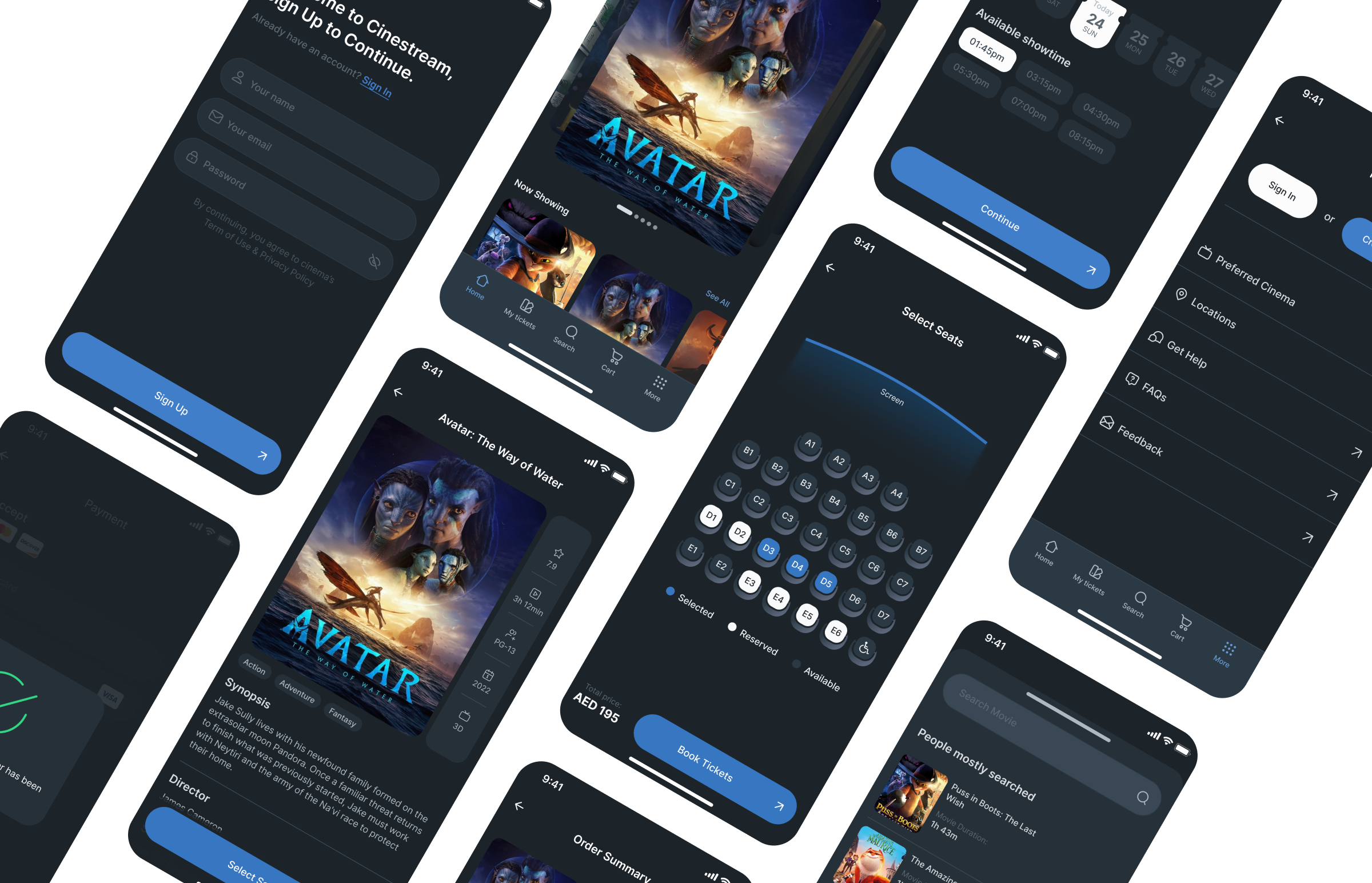
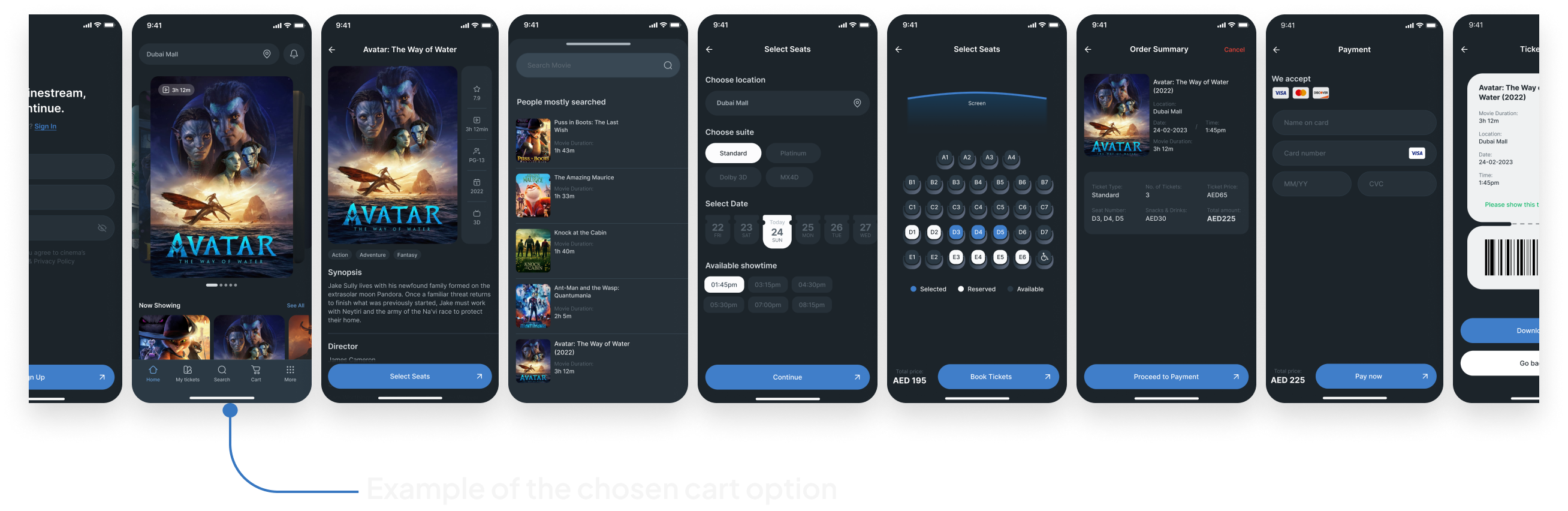
35 High-fidelity screens were created
The design incorporated two distinct patterns for the cart options, allowing for A/B testing in future design stages. The first pattern provided the option for immediate ticket purchase, while the second pattern allowed for ticket reservation for future use.

I also tested with two different types of backgrounds - one featuring a pattern, and the other being a simple design. The results indicated that the simple background was more aesthetically appealing and aligned better with the brand's style.
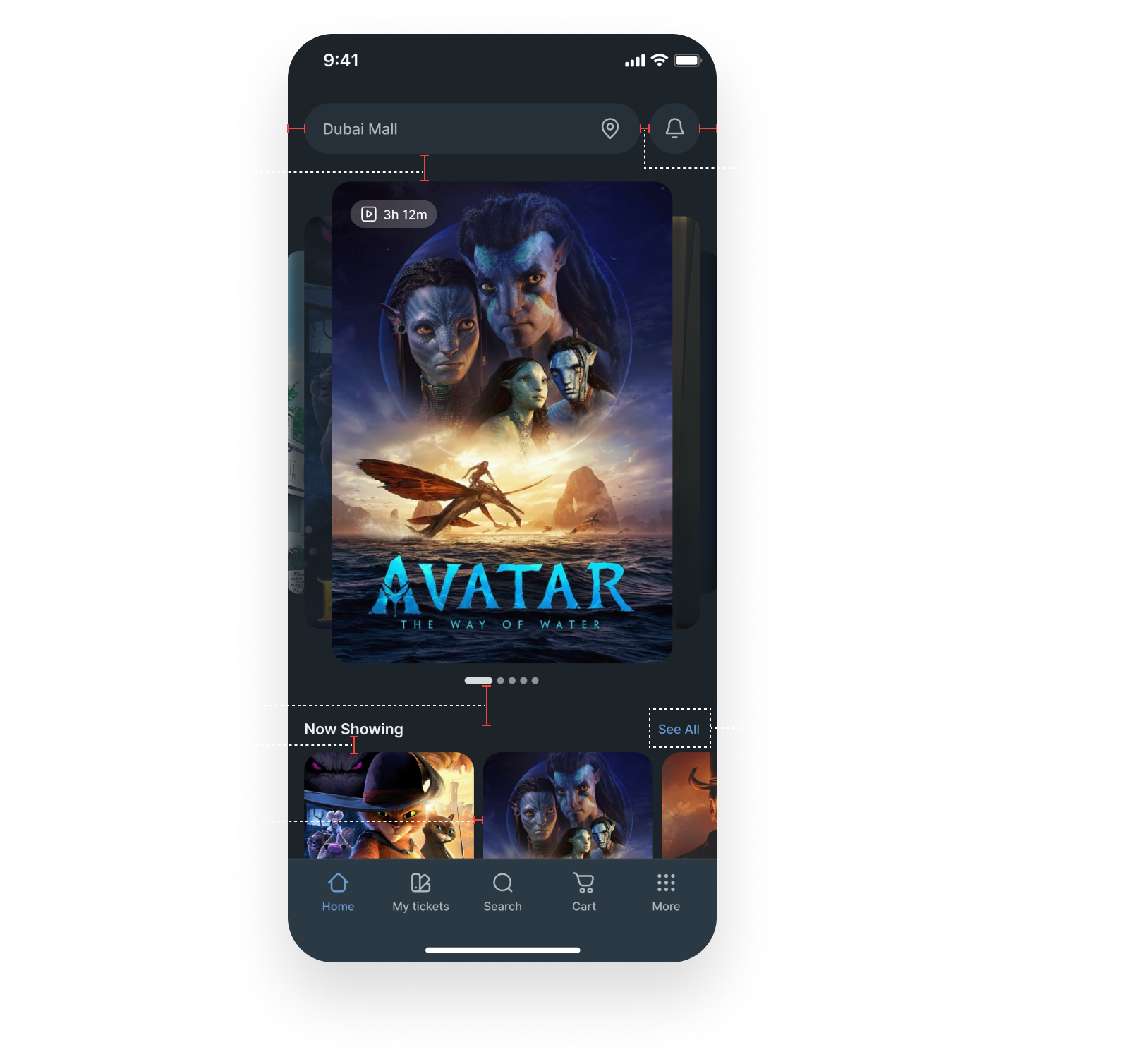
Alignment and grid
I picked an 8-pt grid for the project and set the margins for within this group at 8 and 16, with margin between groups 24, 32 and 48.

High-fidelity prototype
I connected my high-fidelity designs into clickable prototype, that will allow me to test the app on a first group of users.

The prototype can be live pre-viewed at [link]
Prototype validation
I validated my prototype with 3 users, focusing on searching for movies, reading movie descriptions, and booking tickets within the app. I analyzed their feedback to identify areas for improvement and made changes to enhance user experience.
This was tested over a zoom call where I introduced the user to the app and asked questions. The questions were dedicated to finding out whether the movie search and booking the ticket were easy enough to understandable.
This was tested over a zoom call where I introduced the user to the app and asked questions. The questions were dedicated to finding out whether the movie search and booking the ticket were easy enough to understandable.

Study results
80% of the user (4 out of 5) found the search functionality for finding movies to be user-friendly and efficient. However, one participant struggled with accurately locating the desired movie, suggesting that further refinement of the search functionality may be necessary. This means that the success rate for the completion of the task was 80%.
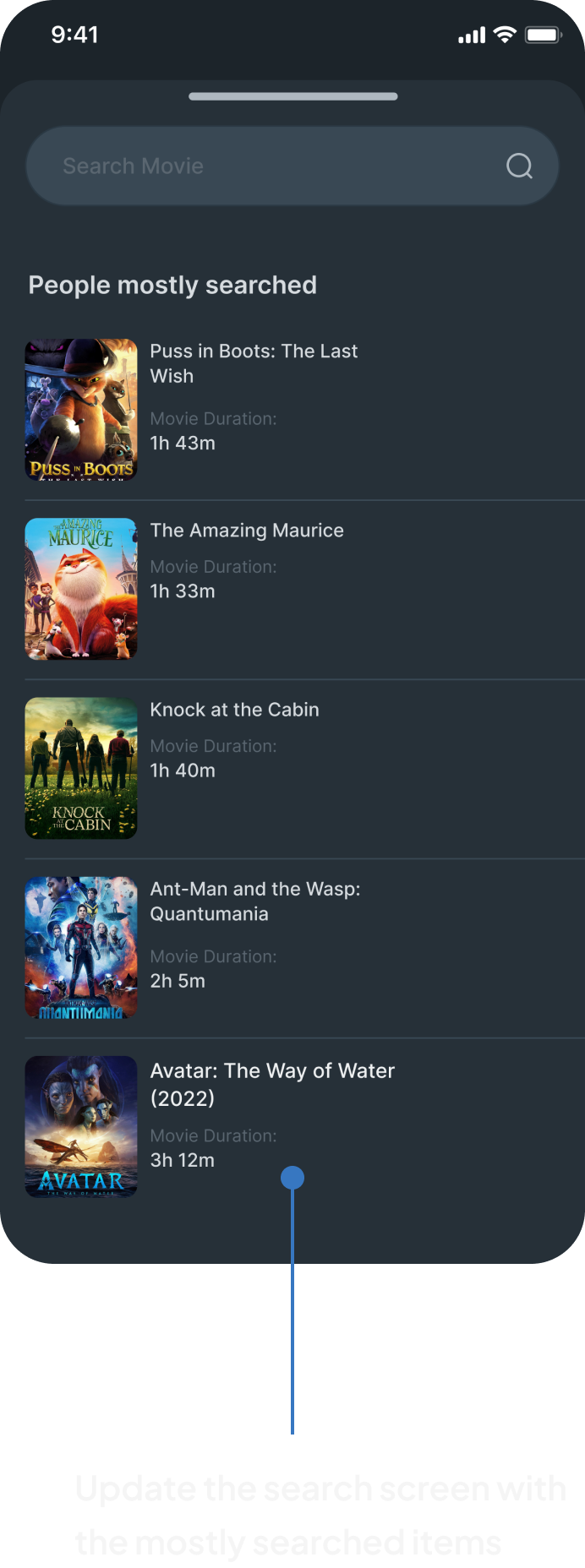
Prototype update concept
Because of the time constraints, I wasn't able to run second usability study on the updated prototype. However I’ve updated it by adding suggestions in the search and improved the seat selection process by dividing it into two screens.
Accessibility check
The app has been evaluated for the contrast to match the AA standard of WCAG. In some cases I found that the contrast can be improved.
I conducted an accessibility review and found that the main CTA had failed color contrast. This could potentially hinder users who are color-blind or have visual impairments from effectively using the app. In the final version the background color was improved.


Project summary
During the course of this project, I thoroughly evaluated the market and conducted a preliminary user survey via Twitter. Additionally, I carried out a mini online usability study and created a series of low-fidelity wireframes, which were then integrated into a functional prototype with high-fidelity designs and appealing user interface.
Finally, I conducted a comprehensive quality assurance review, placing a strong emphasis on ensuring consistency and accessibility through proper color contrast.
Finally, I conducted a comprehensive quality assurance review, placing a strong emphasis on ensuring consistency and accessibility through proper color contrast.