Dew Leaf : Plant care app
Care for your plants like never before.
Market research
Competitive analysis
User surveys
Personas
Wireframes
High-fidelity UI
Prototype
Accessibility evaluation
Mini usability study
Where
Dubai, UAE
What
Mobile App (iOS, Android)
Why
Portfolio Project
Role
Designer , Researcher
Category
Home and Garden, Lifestyle
When
Oct 2021 - Dec 2021
Why I made this project
As a nature enthusiast, I understand the importance of plants in our daily lives. They offer a peaceful escape from the hustle and bustle of modern life. The aim of this app is to provide a seamless and convenient platform for plant enthusiasts to discover new species, manage their existing collection and receive expert advice.
Our goal is to streamline the plant care process, saving valuable time and enhancing the overall experience of nurturing and growing plants, thereby enabling nature lovers to bring more greenery into their lives.

Market Research
The claim
The trend of urban gardening and indoor plants has grown in recent years. A survey by the National Gardening Association showed a 10% increase in households with indoor plants from 2012 to 2022 and reach a market size of approximately $27 billion by 2029.
The problem
Nurturing and maintaining plants can be a complex and time-consuming task, particularly for individuals with limited knowledge of their specific care requirements. This often leads to difficulties in properly caring for their plants, and can result in their untimely death.

Competitive analysis
I conducted an in-depth analysis of the top three plant care applications in the market to assess the user experience for plant discovery and maintenance of plants and to identify frequent areas of dissatisfaction among app store users based on their reviews.
The good
All the applications allow users to add their plants and set reminders for watering, fertilizing, and other crucial care tasks.
The bad
In the case of Planta and Blossom, users have reported inaccuracies in the information provided regarding watering schedules and weather conditions. On the other hand, PictureThis app faces difficulty in accurately identifying the plants entered by the users.

Problem with watering schedule despite adjusting to weather conditions in my area.
Floyd Miles

A lot of good, but very basic information that nearly killed my plants.
Albert Flores

I've been testing it for a week using known and unknown plants. Its making many mistakes.
Jenny Wilson
User Survey
I conducted a quick survey among people who use plant care app on Twitter
What's the most important factor you consider in a plant care app?
(35 Participants)
Accuracy
41%
Reminder
33%
Convenience
18%
Other (please comment)
8%
Notable comments

I consider accuracy of plant care information to maintain the health and well-being of my plants.
Jacob Jones

I value ease and convenience in the plant care process for a healthy and thriving experience.
Ronald Richards

I like to make sure I receive timely reminders for watering, and any important tasks for my plants.
Dianne Russell

Initial research shows
Customers need a convenient, simple, and reliable plant care app. They want an app that provides accurate information on how to care for their plants, features flexible watering schedules, and gives reminders on when to water, fertilize, and perform other care activities.
The app should be user-friendly and provide a seamless experience for all their plant care needs.
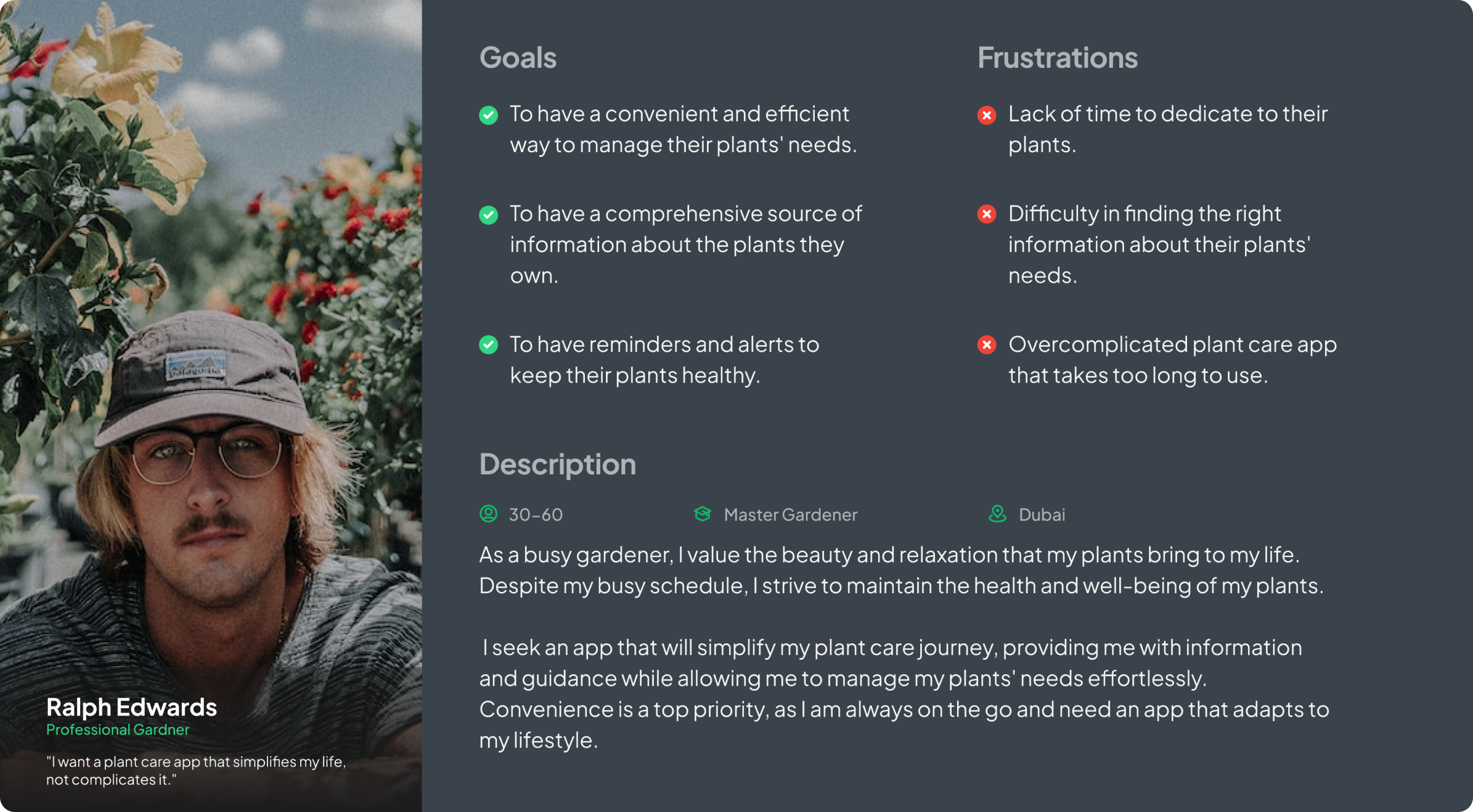
Personas
I have created two user personas based on distinct user groups to help us better understand their needs, goals, frustrations, and behaviors.


Once I went through all my research data, it was time to sketch out the first flows and the initial low-fidelity wireframes
Flow Diagram
To outline all the necessary functionality. I created a simple flow diagram of the main tasks the user can do. One of the flows is shown below. Fail state flows were also created, but are not shown due to space constraints.
Main Client Flow

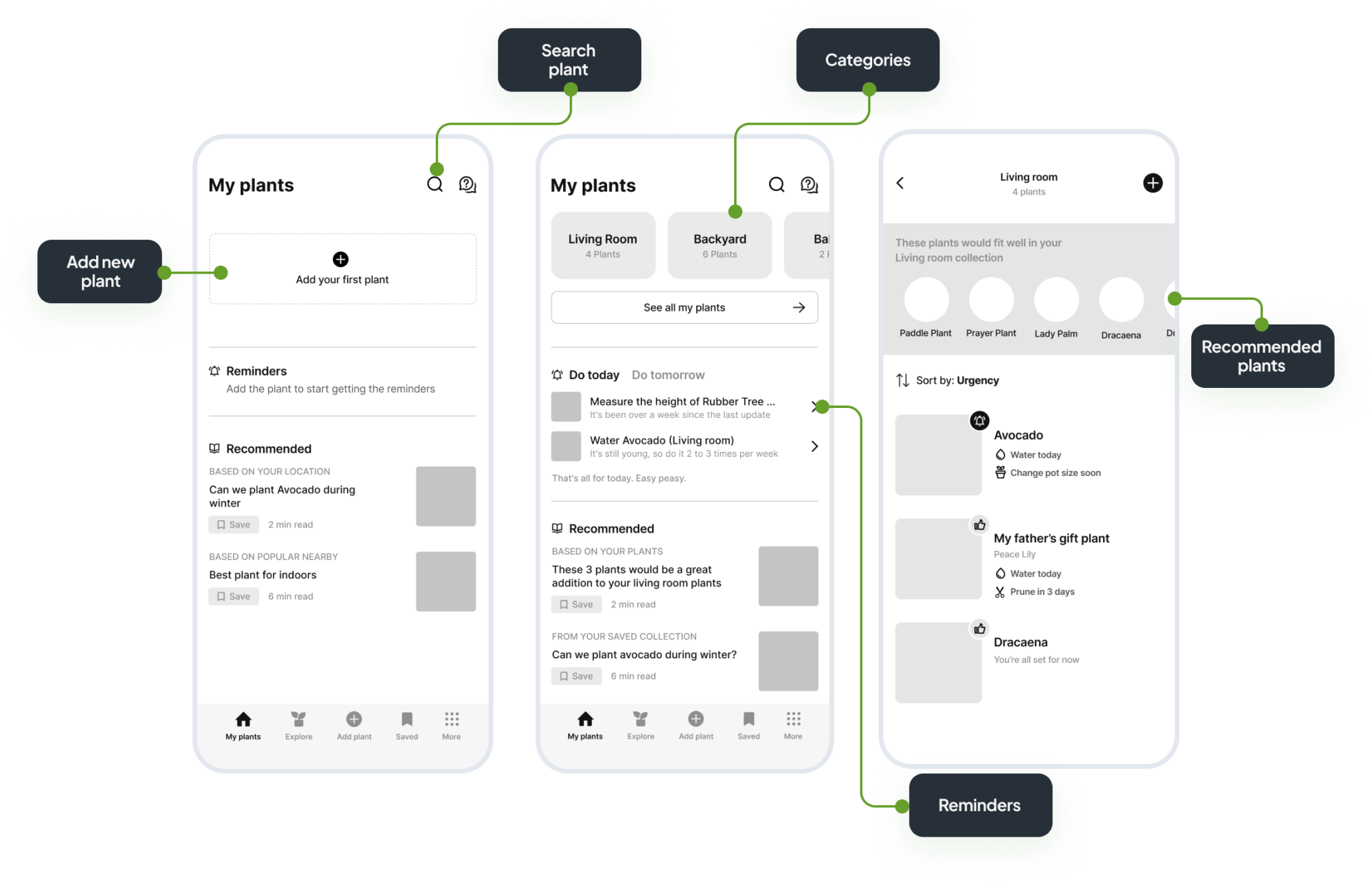
Low-fidelity wireframes
Once the flow diagram was established. I started creating low fidelity wireframes of the main flows.

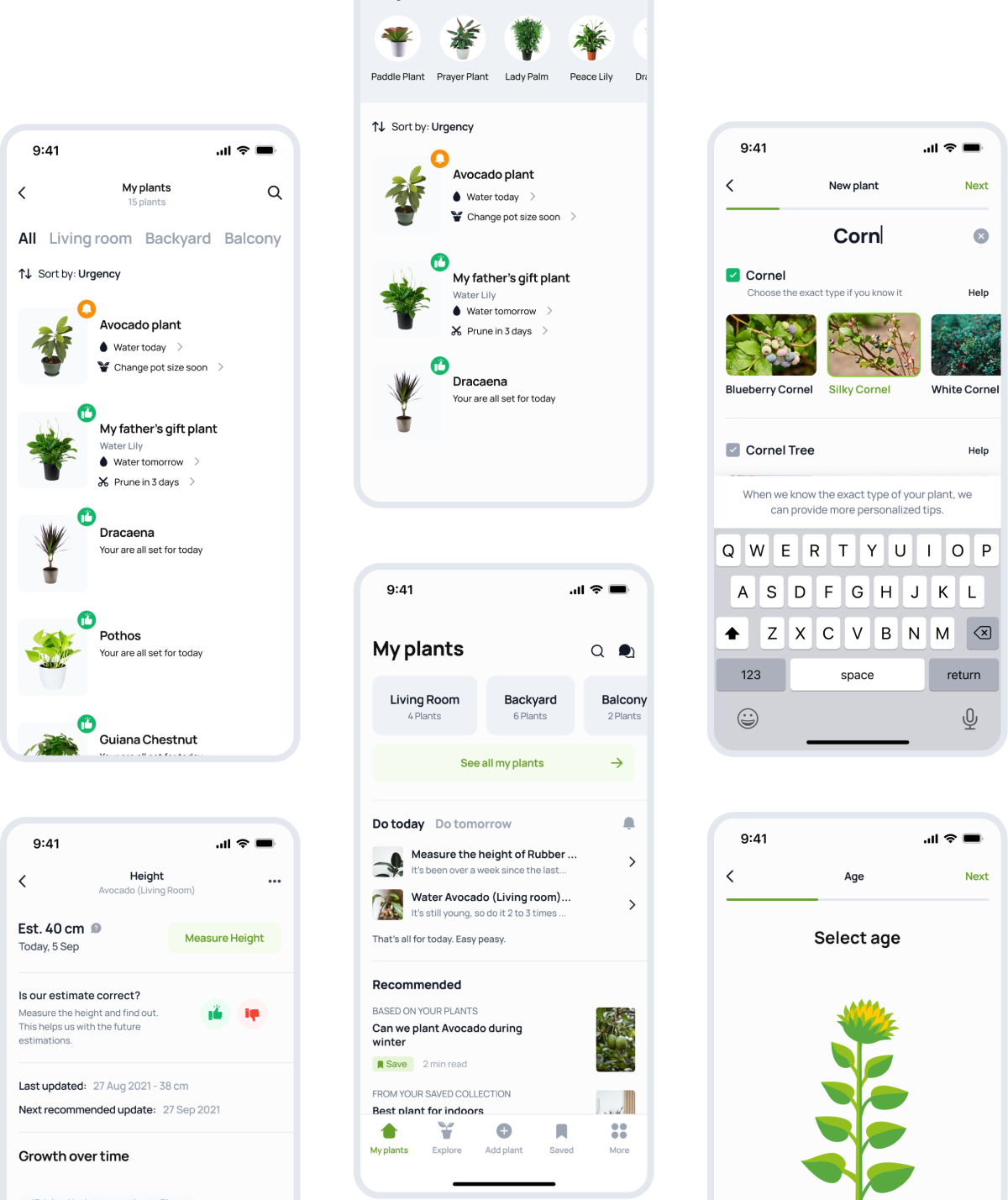
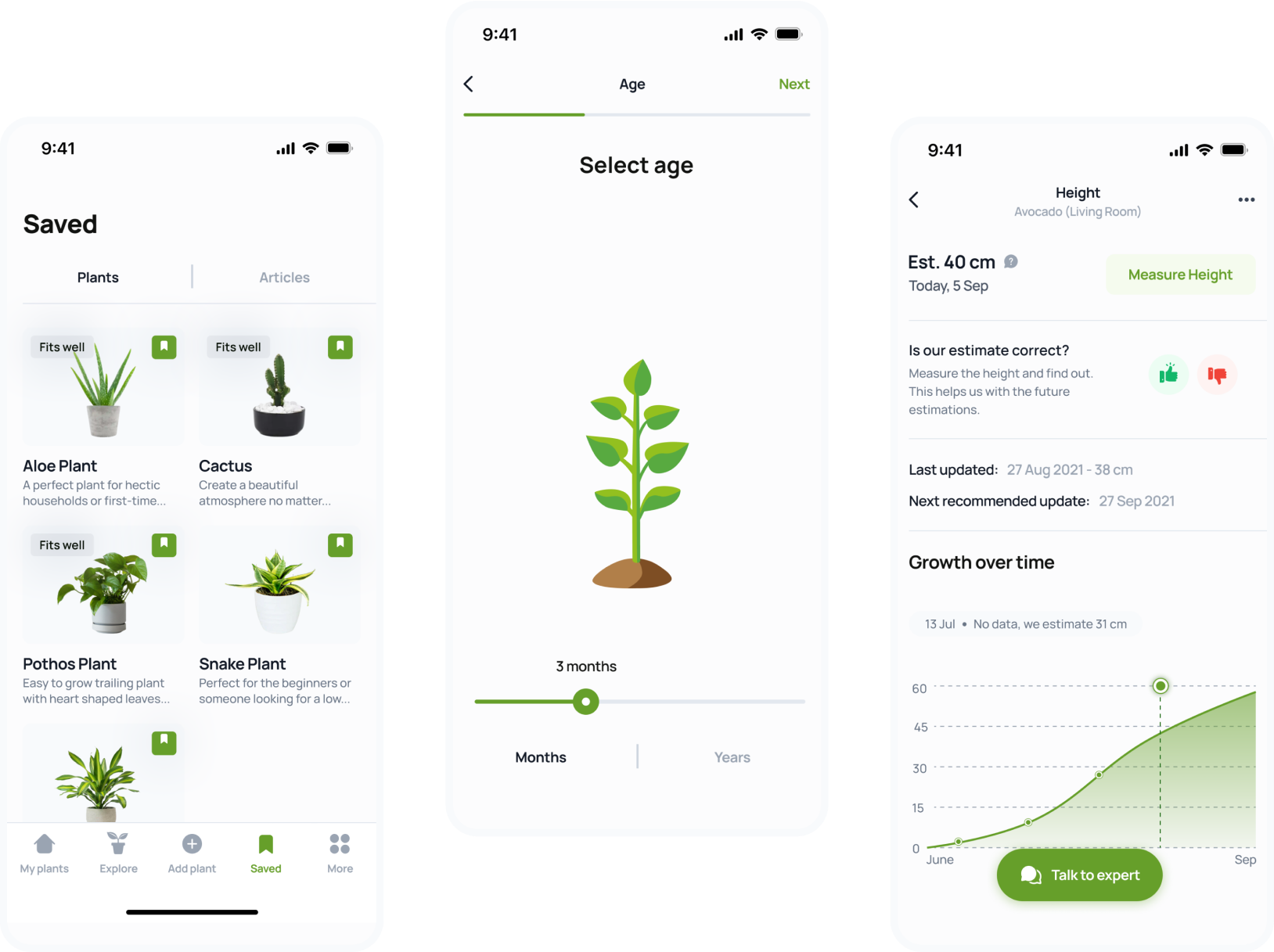
High-fidelity UI design
Once the initial flow was complete. I started by creating a couple of the main screens of the app. I started by defining fonts and colors.
Font
Accent, Primary, Secondary, Background

Font
Manrope
Natural look and feel
The style was achieved by using real plant mockups for icons and animation.

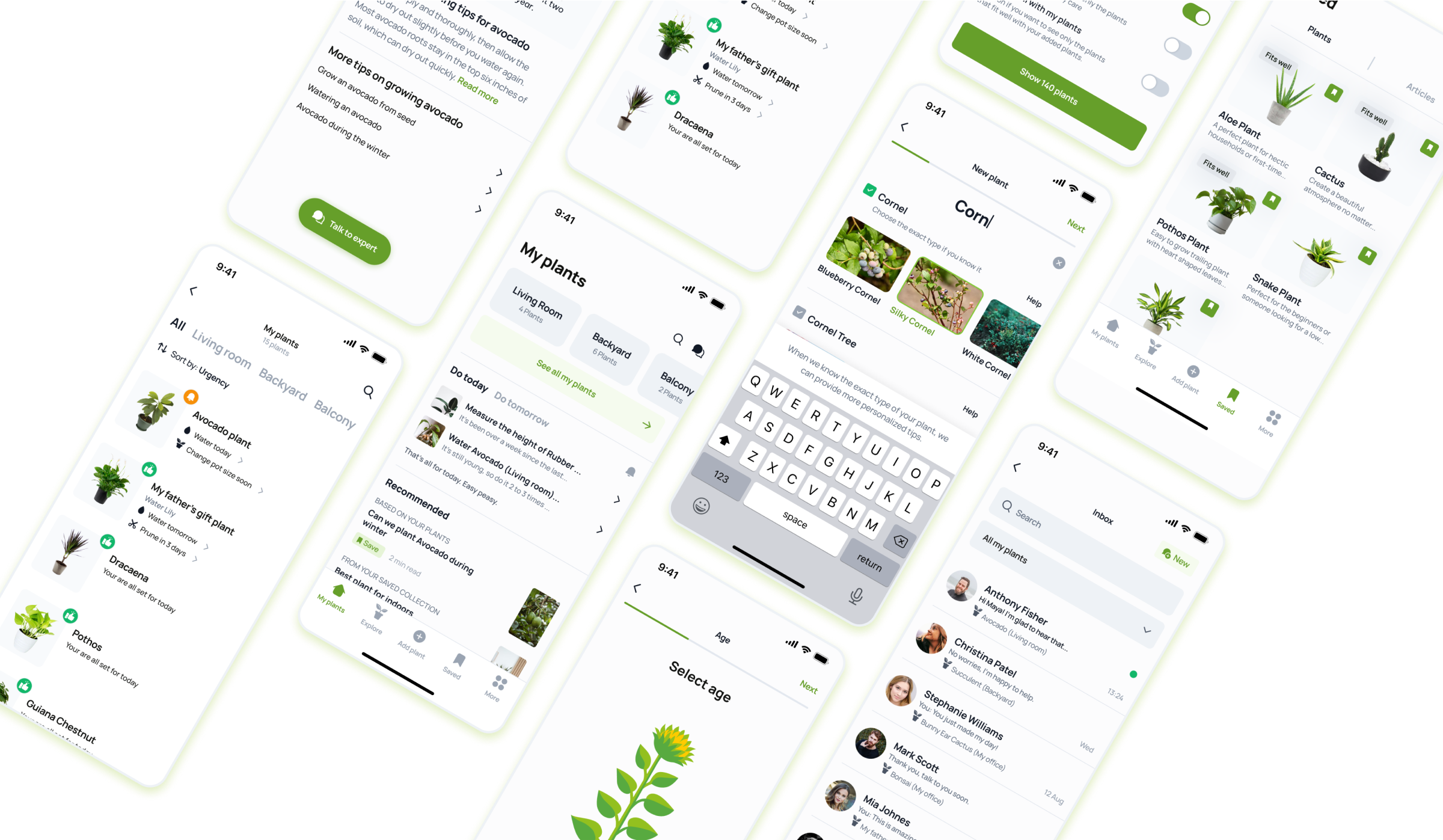
40 High-fidelity screens were created
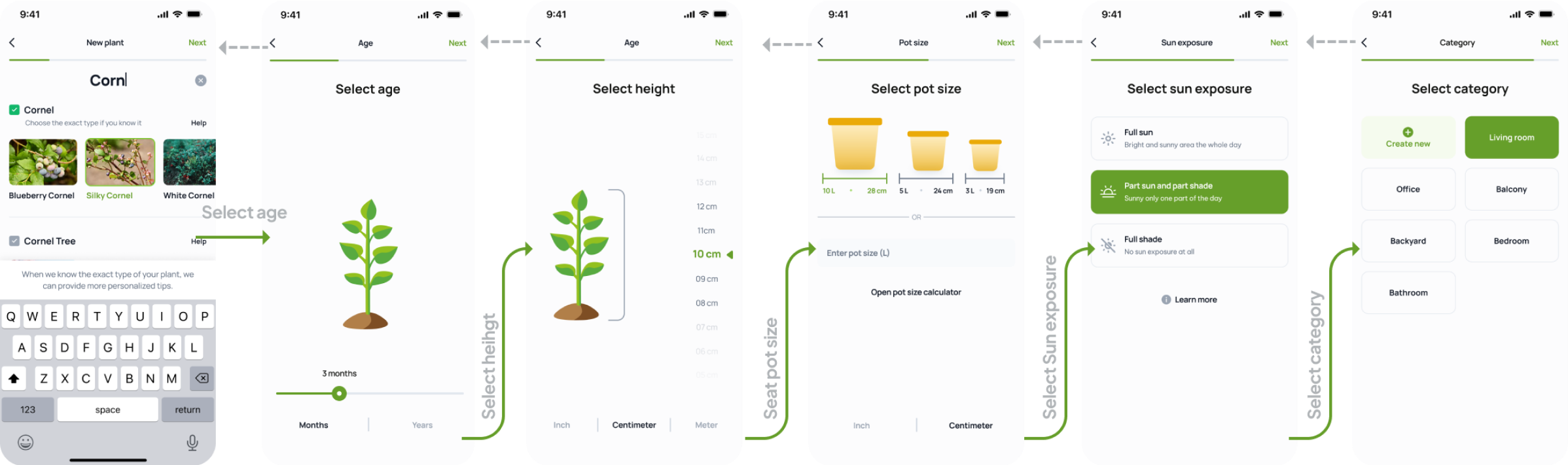
The design incorporated two distinct patterns for the My plant screen, allowing for A/B testing in future design stages. The first pattern just displayed all the categories, while the second pattern showed categories and plants to provide a more immersive user journey.

Additionally, I conducted usability testing with two distinct design patterns for the Add New Plant screen. The first pattern presented all relevant information in a single view, while the second pattern divided the task into multiple sections for a more structured user experience. The results indicated that the latter pattern was widely favored by users.
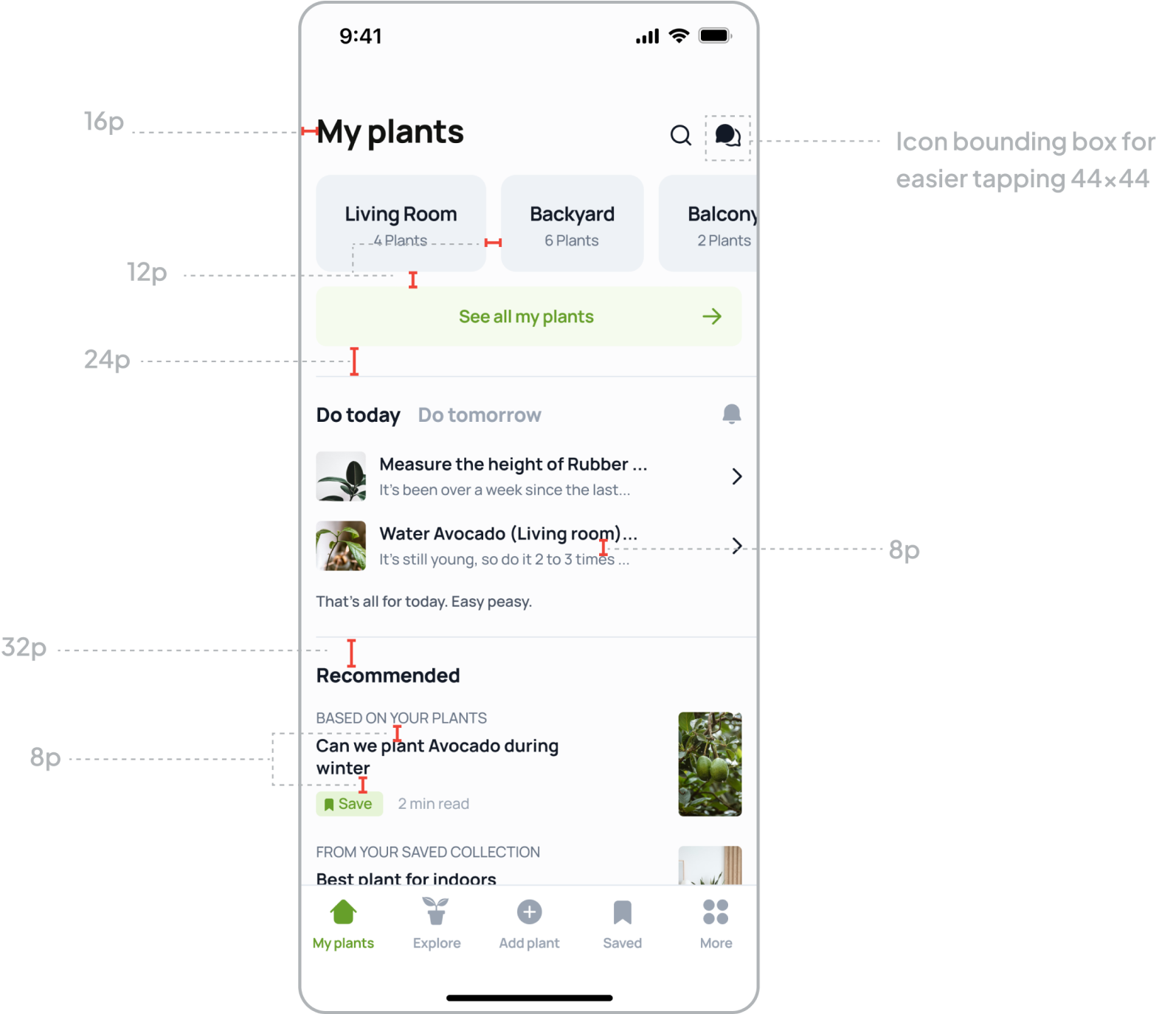
Alignment and grid
I picked the 4-pt grid for the project and set the margins for within this group at 8, 12 and 16, with margin between groups 24, 32 and 48.

High-fidelity prototype
I connected my high-fidelity designs into clickable prototype, that will allow me to test the app on a first group of users.

The prototype can be live pre-viewed at [link]
Prototype validation
I conducted a validation test of my prototype with three users, focusing on the primary functions of adding new plants to their collection, discovering information about potential additions, and interacting with an expert via the in-app chat feature. The objective of this test was to gather feedback on the usability and user experience of these functions.
The validation was performed remotely and in person, during which I introduced the users to the app and asked questions to gauge their experience and understanding of the features. The results of this testing were analyzed, and any areas identified for improvement were promptly addressed through iterative design and implementation processes. This ensured that the app remained user-friendly and streamlined, allowing for a more seamless and enjoyable experience for users looking to expand their plant collection and receive expert guidance.

Study results
80% of users (4 out of 5) found the process of adding a new plant to the app to be user-friendly and efficient. However, one participant struggled with accurately inputting all the necessary information, suggesting that further refinement of the functionality may be necessary. This translates to a success rate of 80% for the task of adding a new plant to the app.
Prototype update concept
Due to time constraints, I was unable to conduct a second round of user testing for the updated prototype. However, I made modifications to the design of the add new plant screen, incorporating auto suggestions to enhance the overall user experience.
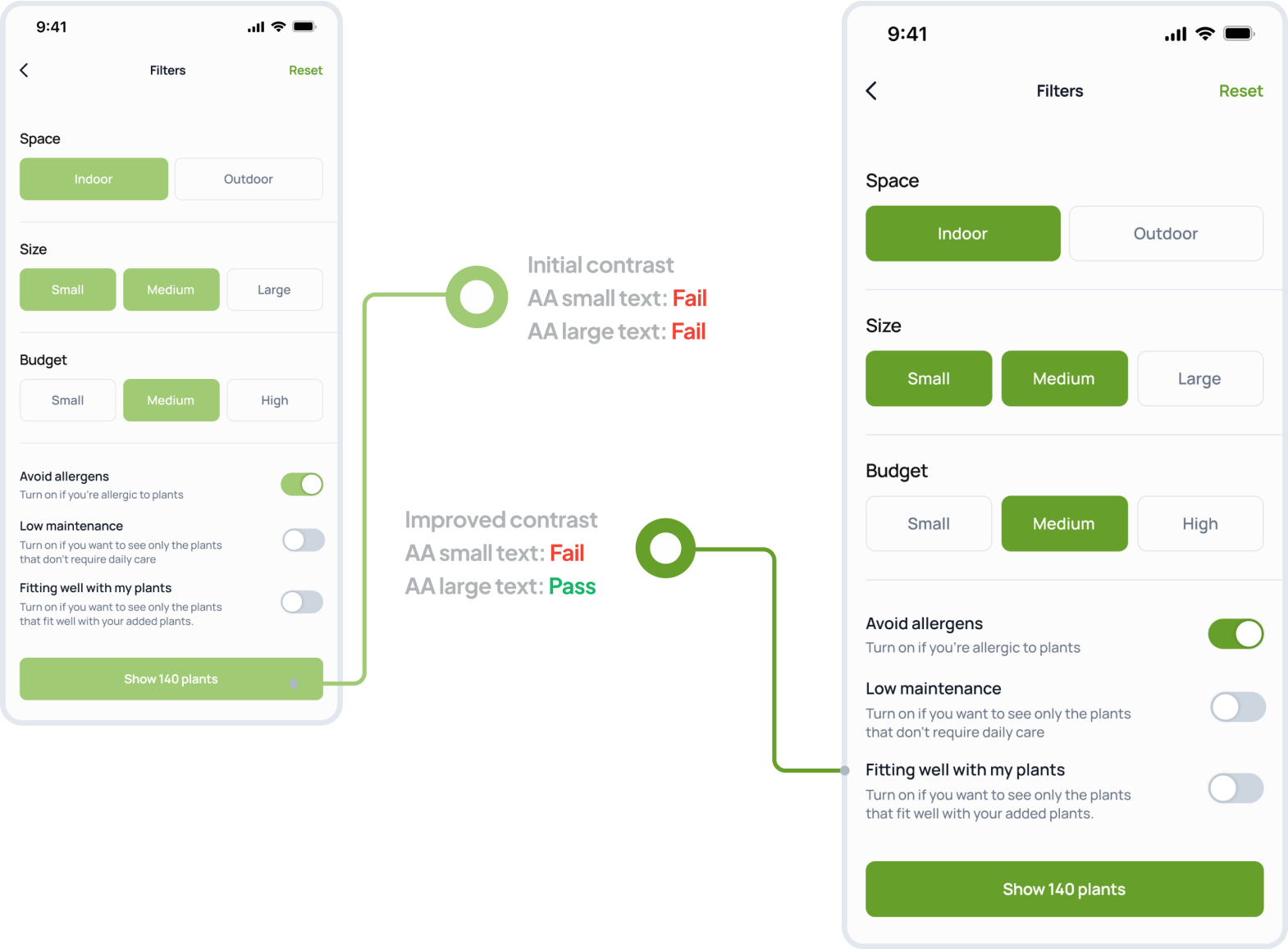
Accessibility check
The app has been evaluated for the contrast to match the AA standard of WCAG. In some cases I found that the contrast can be improved.
During the accessibility review, I found that the primary call-to-action button met the color contrast requirements, providing greater accessibility for users who may have visual impairments or color blindness. This enhances the overall user experience and ensures that all individuals are able to effectively utilize the app.


Project summary
In the course of this project, I conducted a comprehensive market analysis and a preliminary user survey through Twitter. This was followed by the implementation of a mini online usability study, which helped inform the creation of low-fidelity wireframes. These wireframes were then transformed into a functional prototype with high-fidelity designs and a user-friendly interface.
To conclude the project, I conducted a thorough quality assurance review, placing a strong emphasis on ensuring consistent accessibility and adhering to proper color contrast standards, ensuring that the app is usable for all users, including those with visual impairments.